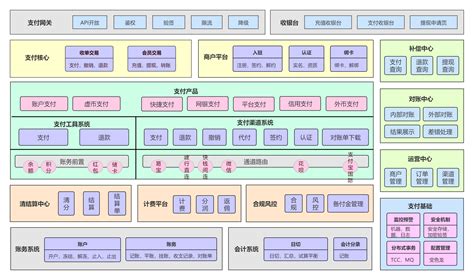
常用的软件架构及设计模式,.net为例
10年前常用的是三层架构,现在还有很多“散户”在用这种设计模式.如今主流的有两种,一个是MVC,这个需要下载相应的VS插件;另一个就是.NET版的Hibernate,叫NHibernate,这个在大型的商业应用程序中常用到,但主要用于开发Web端.
用visio画软件体系结构图时,选什么模板呢?
体系结构图用软件模版下的COM和OLE里面有个数据存储做数据库底层,然后用流程图-基本流程图里面有长方形,菱形,动态连接线做软件模块和构架结构.我的版本visio2003
软件架构设计模式,求推荐书目
《大话设计模式》《重构》《重构与模式》
如何进行软件架构设计?
软件系统架构设计方法步骤
基于体系架构的软件设计模型把软件过程划分为体系架构需求、设计、文档化、复审、实现和演化6个子过程,现逐一简要概述如下。
体系架构需求。即将用户对软件系统功能、性能、界面、设计约束等方面的期望(即“需求”)进行获取、分析、加工,并将每一个需求项目抽象定义为构件(类的集合)。
体系架构设计。即采用迭代的方法首先选择一个合适的软件体系架构风格(如C/S、B/S、N层、管道过滤器风格、C2风格等)作为架构模型,然后将需求阶段标识的构件映射到模型中,分析构件间的相互作用关系,最后形成量身订做的软件体系架构。
体系架构文档化。即生成用户和研发人员能够阅读的体系架构规格说明书和体系架构设计说明书。
体系架构复审。即及早发现体系架构设计中存在的缺陷和错误,及时予以标记和排除。
体系架构实现。即设计人员开发出系统构件,按照体系架构设计规格说明书进行构件的关联、合成、组装和测试。
体系架构演化。如果用户需求发生了变化,则需相应地修改完善优化、调整软件体系结构,以适应新的变化了的软件需求。
visio软件系统架构图怎么画
1 新建 选择模板2 插入需要的形状3 双击形状,填写内容4 插入动态连接线,连接上下级5 调整总体结构6 完成
如何编写软件架构文档
有文档的架构可以提供追溯其他工作产品的上下文。
有文档的架构可以传达可供选择的架构解决方案。
有文档的架构有助于从一个现有架构转换到一个新架构计划的计划编制。
有文档的架构通常能通过识别组成架构的元素及它们之间的依赖性来帮助编制计划。
有文档的架构可以提醒架构师在其所作的某些决定背后的基本原理。
有文档的架构有助于架构的评估。
选择视点。
创建工作产品。
给架构描述打包。
(1)功能性视点:它关注支持系统功能性的元素。
(2)部署视点:它关注支持系统分布的元素。
(3)需求视点:为形成架构的系统需求提供说明,它包括功能性需求、品质和约束。
(4)确认视点:为系统提供必需的功能、展示必需的品质和适应定义的约束提供说明。
交叉视点是从某一特定功能的视点出发,与基础视点交叉综合关注的元素,下图为一交叉视点的例子。
实现层级。
交叉关注。
逻辑视图是设计的对象模型。
过程视图获取设计的并发和同步方面的信息。
开发视图描述的是软件开发环境中的软件静态组织。
物理视图描述了软件与硬件之间的映射,还反映了它在分布式方面的信息。
想要学习软件架构,请问要学习哪些资料呢?
学习软件架构,我认为: 1、首先应该熟悉语言基础 2、了解语言相关前沿的技术和组件 3、这点很重要,学习 设计模式,目前大概有26种 4、如果已经在项目中,学习现有的架构,搞清楚优劣,试想,如果自己做架构,怎么改善 从这几点出发,很容易找到你要的资料了!
如何使用visio制作组织架构图
使用VISIO画组织架构图的方法(以下版本为visio2007):
1、启动visio后,在软件左侧点击“商务”,在“特色模板”中可以看到“组织结构图”模板,双击启动。
2、进入界面后,在左侧是工具栏,就是有一些职位名称。在工具栏的右边,就是工作区。
3、用鼠标将第一个最高领导职位“总经理”拖到工作区中,可以排列在中间靠上位置,然后放开鼠标,这时我们可以看到有一个矩形框,里面有提示输入“姓名职务”,根据自己情况输入完毕后在工作区的空白区域用鼠标点击一下,即可看到效果。
4、按职位大小,下一个职位是“经理”。将左侧工具栏中的“经理图标”拖到工作中的“总经理”上面,然后松开鼠标,这时应该能看到“经理职务”自动加到了“总经理职务”的下面,而且是有连线,输入好姓名与职务。依次类推,如有五个经理,就用鼠标拖五次。注意:经理框是可以随意移动位置的,根据自己的想法只要排列好看美观就行。
5、再接下来,比如经理职务下面还有“三个主管”。在左侧工具栏中找到“三个职位”图标,将它拖到将才创建的某个经理的上,放到鼠标后自动在“某经理”下面增加三个职位,依次类推,如果其它经理也有类似职位,也加上去,输入好姓名与职位。注意:可以调整矩形框的大小,也可以随意移动,试下就明白了。
6、工作区窗口可以放大或缩小,左手按住ctr键,右手滚动鼠标滚轮。调整好适合自己的大小即可。接下来,我们调整一下线条的粗细,用ctrl+A全部选中,在工作区上方的工具栏中找到调整细条的工具,选择适合自己的大小的即可。这样一个基本的组织结构图就建立好了。如下图所示:
网站需要哪些制作流程?需要哪些人员参与才能完成呢!
做预览图-切图-做成静态页面-绑定程序 2种人:美工 和程序员 美工 和程序员