应用软件的接口测试用什么工具好
1、webService接口:是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试.可以使用的工具有jmeter、loadrunner等; 2、http api接口:是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,有get和post等方法,这也是最常用的两种请求方式.可以使用的工具有jmeter、loadrunner等;
软件接口用什么自动化测试工具测
曾经有一段时间,人们习惯于在MS Excel里面编写单元测试用例,然后开发人员就按照单元测试用例一步一步的来实现用例。这通常是很耗时的漫长的过程,尤其是如果应用很大或者UI很复杂的话。
这一套单元测试的执行过程常常成为瓶颈,因为任何代码修改都会带来手工执行大量单元测试,以确保新的修改没有破坏原有功能。
如今是个快节奏时代,人们希望工作能够无需人工介入、自动化的快速完成。每个人都喜欢执行一个命令就能把工作搞定,而且在执行期间不需要人工介入。需要做的仅仅是检查一下最终的输出结果。
当这个世界正在迈向自动化时,自动化测试也不甘落后,不论是在功能测试方面还是UI测试方面。每天我们都能听说自动化测试方面涌现出的新软件。
本文提供了一些信息给那些想用Coded UI自动测试框架来进行应用界面自动化的.Net开发者。
什么是Coded UI?
最近我一直在寻找一个自动化的用户接口测试的解决方案。用户接口测试需要用户多次进行手工输入操作,这是一个既枯燥又费时的过程。因此,我想寻找一种更智能的自动化UI测试的方案,这种UI测试在不需要人工干预下,能够被保存,记录并提供支持 ,快速测试代码的改变。
Coded UI 采用用户接口来驱动应用的进行自动化测试。这些测试包括UI控制的功能性测试。他们使你可以验证整个应用的功能是否正确,其中包括了用户接口。Coded UI尤其适合用于用户接口中存在校验或者其它的登录方式的测试,比如网页。Coded UI也可以用于人工测试用例的自动化。
Coded UI 测试帮助用户测试应用程序的用户接口。这些测试允许用户验证应用程序的功能。Coded UI 多数时间用于帮助验证在UI层本身的有效逻辑。它能够验证值对用户接口的控制的正确性。
其它方案
市场有许多自动化用户接口的方案,比如HP的QuickTest Professional, IBM Rational Functional Tester. 其它著名的,易于使用的开源工具解决用户接口自动化问题的有Selenium,也能够记录测试,需要的时候回放。市场上还有来自Microsoft的也能不需要太多努力做同样的事。用Visual Studio Microsoft还有Coded UI的方案用于单元测试。
Coded UI适合在哪儿用?
大多数安装了Visual Studio的开发者都喜欢在Visual Studio的环境里进行单元测试,而不是使用第三方工具。由微软提供的Coded UI,在Visual Studio环境里可谓上手即用。在开发者的机器上无需另外安装任何东西。一旦你安装了Visual Studio的Premium版或者Ultimate版,你就同时也安装好了Coded UI。
Coded UI可用性
为了使用Coded UI,需要安装Visual Studio 2010/2012/2013的Premium版或者Ultimate版。
Coded UI 测试的组成
Coded UI 测试的组成容易理解。它可分成下列文件:
UIMap.uitest
这个文件是UIMap类的XML表示。UIMap类包括视窗,控件,属性,方法,断言和动作。
UIMap.cs
对UIMap的自定义部分都存在这文件里。如果修改直接存在UIMap.designer.vb文件的话,那些修改都会在记录结束后丢失,因为这个文件重新创建e5a48de588b6e79fa5e9819331333339663264了。
给每个在测应用程序中的每个模块创建一个独立的UIMap文件。
UIMap.Designer.cs
这是部分类表达各种类。这各种类是给多样的控件和他们的范围,属性,方法的类。
提示:不要直接修改 UIMap.Designer.cs。加入你这样做,这个修改会被覆盖掉。
CodedUITest.cs
这类表示的实际的CodeUI测试类,方法调用,和断言调用,所有的方法和断言默认都是从UIMap.Designer.cs文件调用的。这类有具有【codedUITest]属性TestClass和包含具有【TestMethod]属性的多种方法。
Coded UI的特性/好处
进行用户界面测试的同时进行校验.
生成VB.Net/C#代码.
测试用例可以被记录和重放.
集成了ALM Story
能够作为每日构建的一部分来运行.
根据需要进行高级扩展.
和Visual Studio集成在一起,所以无需单独购买许可.
Coded UI对Web和Windows应用同样适用.
著名的Microsoft支持.
创建Coded UI测试
Coded UI测试可以用下列方式创建
使用MTM进行快速自动构建
从现有的记录(从手动测试中记录下来的操作)中创建Coded UI
在Coded UI Test Builder创建的底稿的基础上创建一个新的Coded UI测试.
自己写Coded UI.
这个白皮书的范围仅限于“在Coded UI Test Builder创建的底稿之上创建一个新的Coded UI测试”。
小贴士: 尽量使用Coded UI Test Builder。
Coded UI Test Builder
每一个Coded UI测试的生成都需要遵从下列步骤.
记录/停止/暂停
编辑记录下来的步骤
添加断言
生成代码
创建Coded UI 测试
创建新的Coded UI 项目
要开始使用Coded UI,首先我们需要创建一个测试项目,用来保存所有Coded UI测试。创建一个新的Coded UI项目包含下列步骤
打开Visual Studio 2012
选择 File > New > Project
选择需要的语言模板 (C# or VB.Net). 我们选择了C#.
选择Coded UI Project
输入一个名字
点击 OK 按钮
添加 Coded UI 测试
Visual Studio默认配置为创建Coded UI 测试使用 “Generate a new Coded UI Test from scratch using Coded UI Test Builder”
提示:在测试的应用程序中,当你创建UI控件时尽量使用有意义的名称,从而对于自动生成的控件显得更加有意义和可用。
一旦 Coded UI 测试工程创建完成,将会自动打开生成Coded UI 测试代码的对话框,请给出以下选项的设置。
记录操作,编辑UI地图或添加断言
使用一个已经存在的操作记录
默认情况下 选择记录操作,编辑UI地图或添加断言,无需做任何操作,然后点击 “ok”
Coded UI Test Builder
选择了上述选项后,Coded UI Test Builder就会被打开,同时Visual Studio窗口被最小化。这意味着我们已经为记录操作做好了准备。
正如之前描述的,Coded UI Test Builder基于下列4个操作来做记录
Record Steps
Update or Delete Steps
Verify Results (Add Assertions)
Generate Code
小贴士: 如果用户界面(UI)变化了,就重新记录测试方法或断言方法,或者重新记录一个既有测试方法中受影响的部分。
记录一个序列的操作.
记录一个操作主要需要下列几步.
Start Recording, 通过选择Record按钮即可.
Pause Recording, 用来处理记录过程中的其它操作,即Generate Code.
Edit/Delete 操作, 以防错误的操作被记录。
Generate code为记录下来的操作创建编号。会给每一个记录下来的操作都生成编号。
Add Assertions 用来校验结果。
小贴士: 创建断言最好使用Coded UI Test Builder,因为它会在UIMap.Designer.cs文件中自动添加一个断言方法。
为记录动作做计划
任何事情的成功都取决于它计划得有多好。较好地计划最大限度保证了任务成功完成。这样总是比较好,在开始记录动作之前,我们计划好所有的所有要计划的步骤。
这里我们将要使用应用程序Windows计算器来记录步骤。我们要自动地加和减两个数字。在记录加和减两个数字的时候,下面的步骤将会用到。
。点击“开始记录”控件
。到开始,点击执行
。在执行窗口,输入”calc”
。停止记录,看记录的步骤
。删除错误的步骤(存在的话)
。产生代码;提供和动作相匹配的名字。比如,打开计算器。
提示:当你产生一个方法时候,使用一个有意义的方法的名字,代替默认名字。
有意义的名字帮助识别方法的木的。
。重新记录,提供第一个数字,暂停记录产生代码
。重新记录,提供操作(加或者减),暂停记录,产生代码
。重新记录,提供第二个数字,暂停记录,产生代码。
。加断言
提示: 产生你的测试作为一系列记录的方法
提示: 可以的时候,限制每个方法小于10个动作。这模块化的方法让UI改变时候容易替换方法。
我们已经看到了Coded UI可以使开发者的生活变得多么轻松,尤其是遇到每次都需要进行很多输入的复杂页面的时候。这时,测试用例只需要被记录一次,就可以按照需要执行任意多次。使用Coded UI比使用其它工具的好处是,它能自动适配Web页面和Windows窗口应用。Coded UI测试可以用Visual Studio 2010来运行,也可以用任何版本的VS来运行,它们的功能正变得越来越强大。无需多说,Coded UI是一个由技术领导者提供的强大工具,想要体验Coded UI测试的强大,我们应该开始在项目中使用它看看它能带来多少ROI,我确信Coded UI不会让你失望。
测试接口用什么工具 ?
据我所知道的, 接口测试的工具有soapui,jmeter,postman,之前听了松勤软件测试的一节关于接口测试的课程,讲的很细~
系统接口性能测试用什么工具好呢
everest 就挺好的
大家用什么接口测试工具
一般就看是什么东西 电脑的话都是用主板诊断卡的 这个是可以进行系统硬件设备检测的 根据代码错误说明解决问题
做http可以访问的接口测试一般用什么工具或使用什么语言呢
1、写java代码,模拟http请求;2、jmeter等测试工具;3、curl访问;
python的web接口测试工具哪个好
我曾经实现过web测试的自动化库,主要说一下模拟浏览器部分:
对于IE,mshtml组件+一些windows API足够了,因为IE浏览器本身就是构建在这个组件之上,用这个跟真实的浏览器行为非常一致
对于Firefox,我们的方式是写一个plug in用来跟firefox通讯,然后通过javascript完成全部操作,再辅以windows api的鼠标/键盘/外层窗口 操作
其它浏览器未涉及
但是根据我的经验,这种UI自动化测试是费力不讨好的事情:
难以做到高可靠性,因为特殊情况很多,特别是在windows上
实践经验,这种测试能测出来的bug并不多,还要花时间在写/维护/测试自动化测试脚本上面。写出的脚本可重用性也很一般,经常要写新的case,否则固定化的测试案例毫无意义。 而且对测试人员的技术能力要求直线上升。 真正UI上的bug反而多是测试人员人工做ad hoc时发现的
所以倾向于把测试重心放在底层接口以及集成部分的测试,好自动化而且收益可观+
怎样用SoapUI测试接口
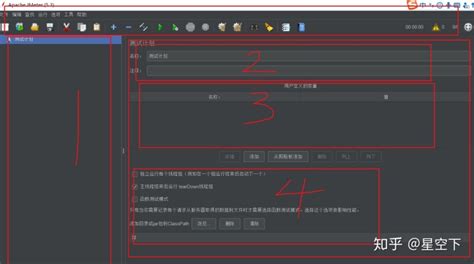
下载安装soapUI工具,具体安装按照提示往下走就可以,这里不着重说明,下面是我打开soapUI工具的起始窗口:
在Projects上鼠标右键点击,选择new soap project(新建一个SOAP项目),
在弹出框中Project Name中定义名称,可以随便写,Initial WSDL中写需要测试的接口的地址,如图所示:
写完之后点击OK按钮,注意加上”?wsdl”后缀,如果创建失败会有错误信息提示,检查当前环境或者访问地址是否出错,下面是创建成功后的截图:
syncData是当前接口的方法名称,双击Request打开右侧页面,在
当前我这个接口是需要传递一个xml格式的字符串,注意语法为和
点击执行,右侧返回执行结果信息,如图所示,下面是执行结果,因为我的type类型传参不合法,接口返回对应的错误提示信息:
看一个简单的,参数类型为字符串,返回结果如下(根据组织机构获取当前组下的所有成员信息):
一般公司常用的软件测试工具有哪些
软件测试分为手工测试和自动化测试,手工测试分为功能测试、性能测试、接口测试几个方向,自动化测试又分为功能自动化测试、性能自动化测试、接口自动化测试几个方向。每个方向用到的测试工具都不尽相同:
一、Selenium
Selenium是常用的功能测试工具之一,它是一套完整的 Web应用程序测试系统,包含了测试的录制、编写及运行和测试的并行处理。这个工具的主要功能包括:测试与浏览器的兼容性,测试系统功能。
二、Loadrunner
Loadrunner是一种预测系统行为和性能的负载测试工具,它通过模拟大量用户实施并发负载及实时性能检测的方式来确认、查找问题,对整个企业架构进行测试。
三、禅道
禅道是一款国产开源项目管理软件、支持产品管理、项目管理、质量管理、文档管理等。
四、Jmeter
JMeter是Apache组织开发的基于Java的压力测试工具。用于对服务器、网络或对象模拟巨大的负载来做压力测试,在不同压力类别下测试他们的强度和分析整体性能。
五、Postman
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
六、Fiddler
能够支持所有浏览器、系统和平台的调试代理。位于客户端和服务器的中间,它能记录所有客户端和服务器的请求响应。
后端是用php语言,客户端进行调用,用哪个接口测试工具进行测试最好?
PHP通常用来执行操作后向客户端返回结果,如果只是想看到结果,貌似直接写 html 来代码就可以了.如果要测试的话,还要看你想要进行测试的项目内容,不同的项目测试工具也不一样.