有什么截图软件好用
SPX Bundle 1.0 简体中文绿色版(SPX 三合一) http://soft.51ct.cn/dl/SPX%20Bundle.rar SPX(截图工具) v5.0 特别版 http://soft.51ct.cn/dl/SPXv5.0.rar SPX Bundle 集合了 Moodysoft 出品的 SPX Instant Screen Capture 5.0 屏幕截图工具、SPX Studio 2.1 截图辅助处理工具和 SPX Editor 2.0 图像编辑工具的简体中文汉化版! SPX Instant Screen Capture 是一小巧的屏幕抓图工具,可以抓取选定的区域或整个窗口,可以将抓取的图片发送到剪贴板或 email、图片编辑器或直接存为 BMP、GIF 等格式的文件。 SPX Studio 是 SPX Instant Screen Capture 的配套工具,主要用来编辑屏幕捕捉图:添加图象,文件,加亮区………小巧灵活的工具,与 SPX Instant Screen Capture 搭配可以让你的抓图更加完美,能更好地表达出你的意图! SPX Editor 是一款与 SPX Instant Screen Capture 配套使用 功能强大的图像编辑软件,提供大量的图像处理工具和函数,涵盖了几乎所有用户所需的功能,包括基本的绘图、屏幕截取、各种特效、透视图、光线、放大、甚至使用 ICQ 发送图片等等功能! 配合 SPX Instant Screen Capture 、SPX Studio 和 SPX Editor 一起使用功能更加强大、便捷! SPX Instant Screen Capture 注册信息:ceeper/ORiON 序列号:2xXnaoJVUPQkaHt5bdt6cA== SPX Studio 注册信息:ceeper/ORiON 序列号:YuLwvdoA3VVCAeVzx8ypEQ==
迅雷那是网速问题.我两兆网可达220kb/s
比较好的切图工具有哪些啊?
PHOTOSHOP
有什么好用的截图工具?
Gadwin PrintScreen (截图工具) 绿色汉化版 V4.4.1387 http://down2.orsoon.com/%CD%BC%CE%C4%B4%A6%C0%ED/%CD%BC%CF%F1%B2%B6%D7%BD/0603/PrintScreen.rar
大家切图都用什么工具啊?除了PS的切片还有什么工具?
http://www.cncrk.com/downinfo/30076.html FS Capture 很好用的一个快速切图软件,你一定会喜欢
ps裁剪和切片工具
裁剪就是剪出你想要的那一大快(只能切一次),切片就是随便你怎么切,理论上可以切无数份,但也没有那个必要切那么多份,就随你喜欢切咯,切片一般是用来做网页的比较多,切片一般储存为web格式(你点击ps上的文件就会看到储存为web和设备所用的格式),试一下吧,很容易发现它们的不同的,祝你好运哦
怎样切图.谁有切图软件传下,谢谢,用什么切图
最简单的就是qq上的截图,或者你直接按键盘上的那个print screen按键,然后打开画图程序,ctrl+v复制,就是截全屏,然后根据自己需要裁剪就行
UI设计为什么要切图,所谓的切图是用什么工具切
制作网页,很多的时候,首先要用图片处理软件制作出网页的效果图.效果图做好是一幅完整的图片,不可能把这一整张的图片都用在网页里.把效果图中有用的部分剪切下来作为网页制作时的素材,这个过程就是切图.(当然是用剪切、选择工具也可以,但是用切片工具处理更精确.) 切图的目的就是更加精确的进行网页布局.photoshop、fireworks等软件都带有切片工具.
如何用ps切图
第1种:PS中有切片工具,可以把图切成一片一片的 第2种:把你要的部份圈出来,然后Ctrl+C.建新图层,Ctrl+V.
photoshop的切片工具怎么切图
photoshop的切片工具切图方法: 参考以下教程: http://jingyan.baidu.com/article/a3f121e4c49559fc9052bb0e.html
你好,PS如何进行图片的分割及保存?
1、切图工具有两个,一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这三个选项就会显示出来。
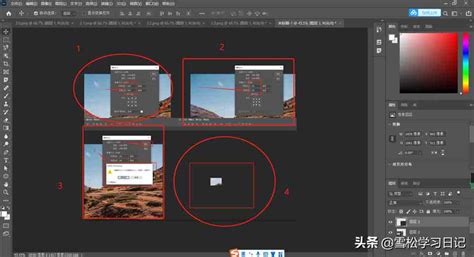
2、切图以此图为例
3、在切图之前需要辅助切图,你可以先添加参考线。在PS上方的菜单栏,你可以在视图里找到新建参考线选项。如上图,我已经添加两条参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置。
4、开始切图,用切图工具先裁一个框出来,可以看到图片上已经有01的框,但是右边02显示为灰色。
5、继续用切图工具裁第二个框,记住01和02的框一定要贴合,否则会出现一个03的框。如果你这次切图位置没切对,可能给后面带来麻烦的是换图片会比较麻烦。这个时候切图的框是可以移动的,可以把鼠标放在边框上试着移动下,看下效果。只能移动02,不能移动01。
6、用切图选择工具选择01,这样就能把01的位置调整正确了
7、切好图之后就到最重要的步骤了,选择文件下面的存储为WEB和设备所用格式
8、图片格式为JPEG,它就是JPG,一样的。关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越小,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。这里有个问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。
9、保存
10、分割图片完成打开保存图片的地址即可查看裁切分开的图片。